Once you’re promoting digital merchandise on-line, you not often have the prospect to pitch your product in individual.
Your touchdown web page does the job for you.
Your touchdown web page is among the first issues your potential prospects see – and it’s typically the factor that can persuade them to make a purchase order, join an occasion, or be a part of your e mail checklist.
That will help you construct an efficient touchdown web page that can maximize conversions, we’ve compiled a variety of digital product touchdown web page examples from profitable on-line educators to provide you inspiration, concepts, and finest practices.
Observe alongside or skip forward:
What makes a touchdown web page efficient?
In case you’re promoting digital merchandise, a touchdown web page is a key device to drive your prospects to make a purchase order or join a demo.
Your digital product touchdown web page has one function – to encourage guests to take a particular motion. This motion might be:
- Making a purchase order
- Becoming a member of your mailing checklist
- Reserving a name
- Requesting a demo
- Downloading a useful resource
The core distinction between a touchdown web page and an everyday web site web page is within the content material. Touchdown pages are optimized to transform guests by concentrating on one aim – and all of the content material on the web page works to direct guests in the direction of that aim.
Listed here are 6 key components of an efficient touchdown web page.
6 components of a high-converting digital product touchdown web page
-
Compelling headline
The primary – and arguably most necessary – ingredient of your digital product touchdown web page is your headline. That is the factor your guests see after they attain your touchdown web page.
Your headline ought to clearly talk your product’s high use and profit in as few phrases as potential.
Listed here are a couple of suggestions to assist:
- Hold it brief and candy: Attempt to hold your headline as easy and concise as potential, it needs to be straightforward to learn and perceive at a look.
- Keep away from jargon and sophisticated language: Guarantee that anybody who visits your touchdown web page can perceive precisely what you’re providing, so keep away from jargon and overly technical phrases.
- Deal with the profit: Make certain your headline speaks to your viewers’s wants and highlights the core downside your digital product solves or the most effective consequence your prospects can count on.
- Use motion phrases: Strive utilizing action-led language to encourage potential prospects and encourage them to take motion. For instance,‘Construct’, Increase’, and ‘Remodel’.
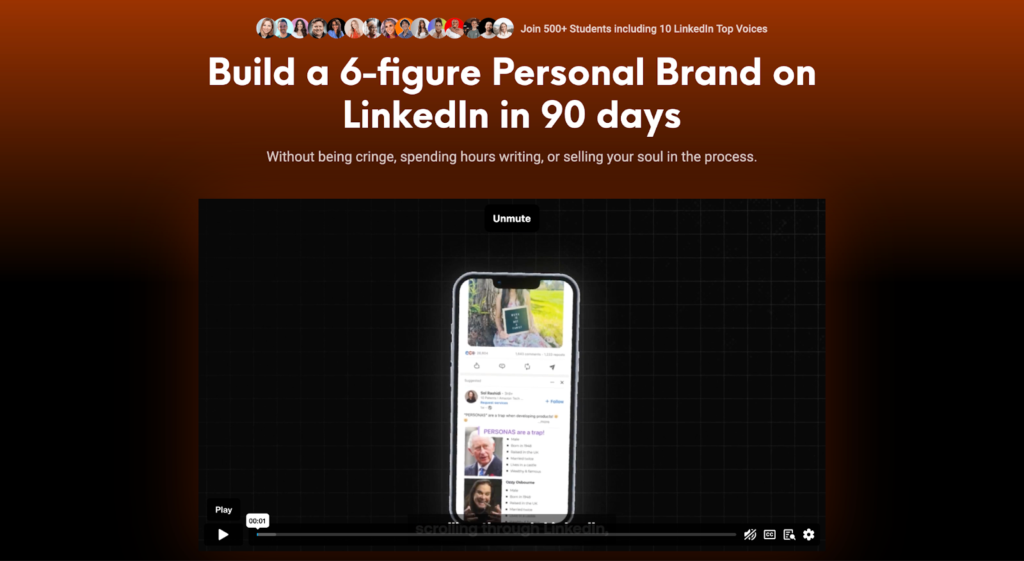
Searching for an instance? Take a look at this headline on the Actually Academy course touchdown web page. The message is brief, easy, and centered on the end result: “Construct a 6-figure Private Model on LinkedIn in 90 days”.
Instantly, guests to this digital product touchdown web page know what outcomes they’ll count on from the course – and the subheadline speaks to prospects’ high ache factors corresponding to “spending hours writing” or worrying about sounding “cringe”. This makes it really feel just like the touchdown web page is speaking on to them, serving to to spice up conversions.
-
Clear subheadline
The primary job of your subheadline is to help your headline and provides your touchdown web page guests extra context, additional data, or key advantages.
Like your headline, your subheadline wants to speak quick. Make it fast, easy, and easy so your potential prospects can immediately perceive what you’re providing and why they’d need to purchase from you.
Right here are some things you may embrace in your subheadline:
- Spotlight your distinctive promoting level (USP): Add your product USPs in your subheadline. What makes your digital product completely different out of your opponents and comparable merchandise in the marketplace?
- Use problem-solution framing: Use your subheadline to clarify what downside your product solves or the highest outcomes your viewers can count on.
- Communicate to your target market: Your subheadline is a chance to talk to your target market. What are their priorities and ache factors? How will your digital product assist?
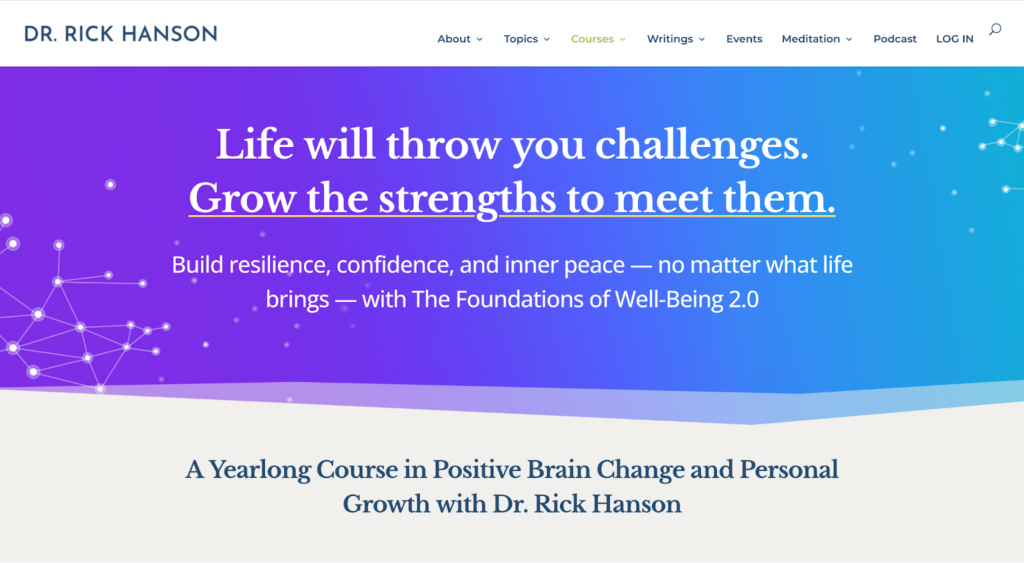
Right here’s an instance from Dr Rick Hanson’s touchdown web page for his course on the Foundations of Nicely-Being.
The subheadline helps potential prospects perceive the outcomes they’ll count on from taking the course: “Construct resilience, confidence, and interior peace – it doesn’t matter what life brings”.
-
Participating visuals, sneak peaks, and demos
In fact, your written content material isn’t the one factor that issues in your digital product touchdown web page. Visuals are very important.
Use photos and video in your touchdown web page to be a focus for guests and assist them perceive the worth of your product quicker.
The proper visuals can even create highly effective feelings – for instance, serving to your potential prospects to see the transformation they may obtain from shopping for your product.
Listed here are some concepts for visuals to incorporate in your touchdown web page:
- Product photos
- Screenshots
- Video walkthroughs and demos
- Earlier than-and-after pictures
- Headshots of the instructors or educator
- Interactive components
Use visuals to construct belief together with your viewers by exhibiting what they’ll count on out of your digital product – together with screenshots, walkthroughs, and before-and-after pictures.
Relying in your digital product, embrace photos of your course teacher, book creator, or group members to provide your enterprise a pleasant face and construct a stronger connection together with your viewers earlier than they purchase.
Right here’s an instance from Sunny Lenarduzzi’s on-line course touchdown web page. As she’s the individual main the course, Sunny contains loads of photos of herself all through her content material – together with a photograph with Oprah – to construct belief and authority.
-
Direct call-to-action (CTA)
Each good touchdown web page features a direct call-to-action (CTA). The aim of a CTA is to encourage a particular motion out of your touchdown web page guests, corresponding to signing up on your publication or shopping for your on-line course. Your CTA needs to be action-focused and create a way of urgency or anticipation.
Listed here are a couple of examples of compelling CTAs:
- Be a part of immediately
- Get it now
- Get began free
- Save your spot
- Get full entry
Add a CTA above-the-fold in your touchdown web page – so guests don’t must scroll down your web page to see how they’ll take motion.
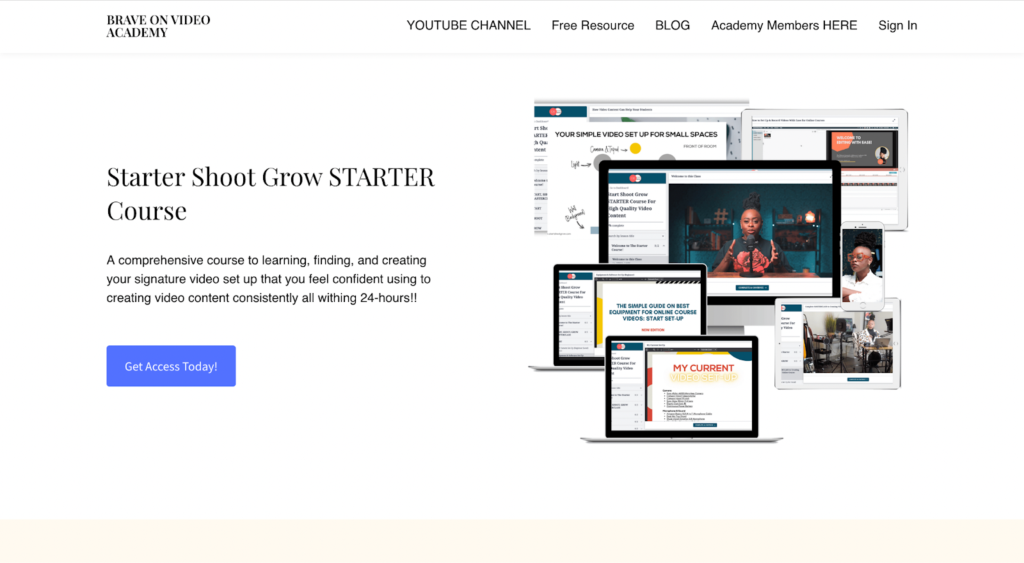
Right here’s a CTA instance from Thinkific Creator Educator XayLi Barclay’s Courageous on Video Academy. The ‘Get Entry Right this moment!’ CTA is straightforward and provides a sense of motion and pleasure.
Take a look at the digital touchdown web page examples beneath for extra CTA concepts.
-
Belief-building social proof
An important ingredient to incorporate in your touchdown web page is social proof. Social proof is a device utilized in advertising and marketing to persuade potential prospects to purchase your product by highlighting the individuals who’ve already made a purchase order.
For finest outcomes, use a variety of various kinds of social proof in your touchdown web page, together with:
- Testimonials and evaluations: Use buyer testimonials to assist persuade your touchdown web page guests to make a purchase order – embrace the identify and headshot of your prospects each time potential.
- Enterprise logos: In case you’ve ever clicked on a touchdown web page and seen a line of logos, that’s an instance of social proof. For instance, showcase companies who’ve purchased your product, corporations you’ve partnered with, or publications you’ve been revealed in.
- Buyer statistics: Spectacular buyer stats, such because the variety of sign-ups or what number of $$$ prospects have earned from utilizing your product are efficient methods to reinforce your touchdown web page content material.
- Certificates and credentials: In case you’ve bought particular certificates, credentials, or awards, add these to your touchdown web page to spice up authority and immediately construct belief together with your potential prospects.
- Case research: Add buyer case research to your digital product touchdown web page and spotlight the transformation your prospects achieved after utilizing your services or products. Use stats, buyer quotes, and pictures to inform a narrative together with your case examine.
Social proof helps construct belief together with your potential prospects. In case you can present that different folks have purchased and beloved your product – and the successes they’ve achieved because of your product – you make the shopping for resolution simpler on your viewers.
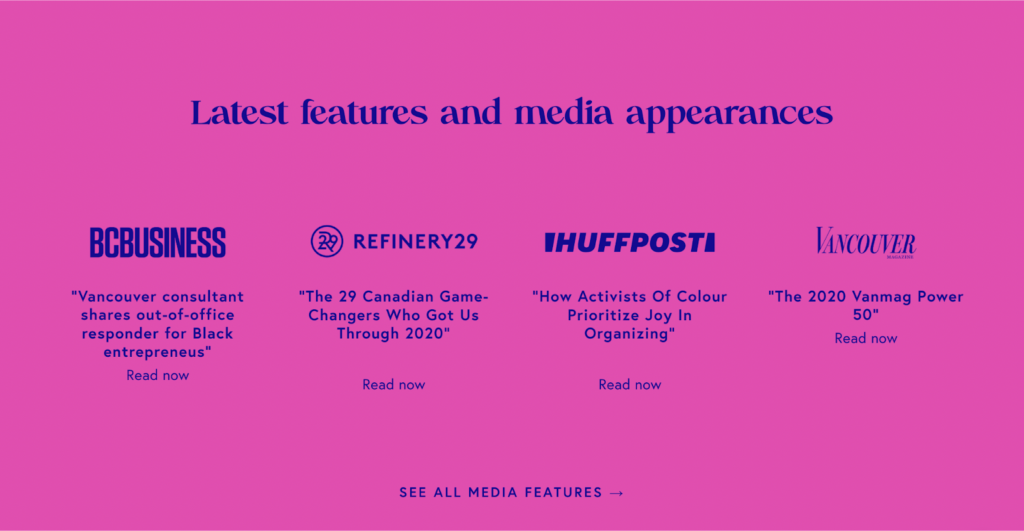
Take a look at this instance from Creator Educator Cicely Belle Blain’s touchdown web page highlighting her high media options to spice up social proof on her touchdown web page.
-
Cellular-friendly design
For finest outcomes, your touchdown web page must be mobile-friendly. Over 60% of web site visitors comes from cellular gadgets and 92.3% of web customers entry the web utilizing a cell phone. Which means it’s important to be sure you use a mobile-responsive design on your touchdown web page.
Listed here are a couple of tricks to make your digital product touchdown web page easy-to-read for cellular customers:
- Break up content material into blocks: It’s tough to learn large blocks of textual content on a cellular gadget so break up your content material into bite-sized chunks so it’s extra scannable.
- Restrict textual content, prioritize visuals: Use highly effective visuals to shortly and simply convey data, with out cellular guests having to learn via all of your content material.
- Make certain CTAs are seen: If you would like your touchdown web page to be efficient at changing prospects into prospects, make your CTAs simply seen and tappable on cellular gadgets.
Once you’re designing your touchdown web page, take a look at it on cellular gadgets in addition to desktop to verify your content material is accessible for all customers. Regardless of the place they’re.
Prime 10 digital product touchdown web page examples
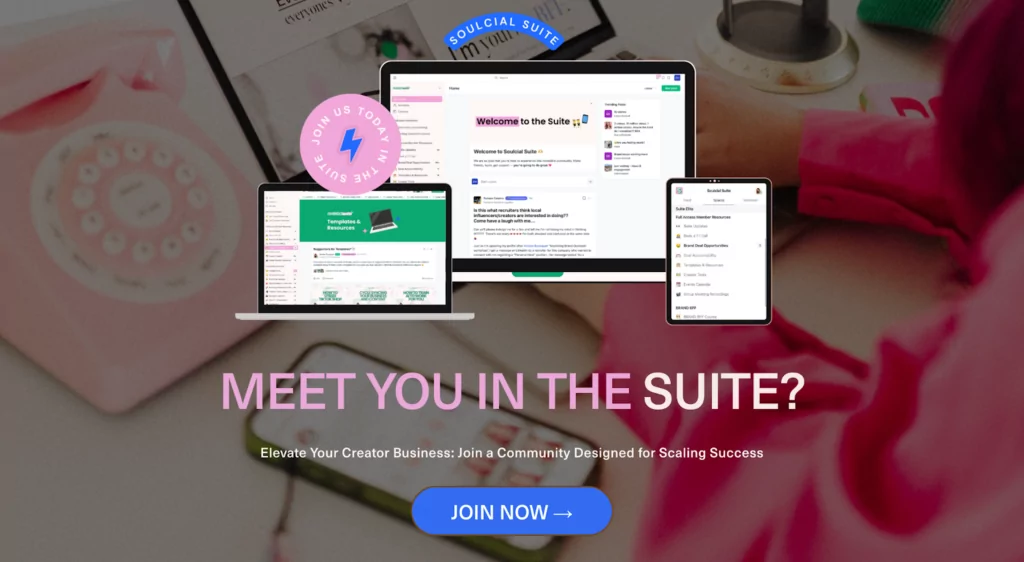
Instance 1: Kristen Bousquet
Digital product identify: The Soulcial Suite
Kind of digital product: Group
Kristen Bousquet is aware of her viewers inside out. This permits her to talk on to them within the touchdown web page for her group house the place prospects can join a month-to-month, quarterly, or annual subscription.
This digital product touchdown web page instance actually goes above and past to reply potential buyer’s questions and considerations, together with:
- Who it’s for
- What’s included
- The time dedication
- Entry to Kristen
- How you can make your a refund out of your membership payment
There’s additionally a bit on “Lies you’ve advised your self” the place Kristen highlights the challenges her viewers are going through and the way the group might help.
Kristen’s touchdown web page additionally incorporates in-depth buyer success tales, together with pictures of her members and an in depth breakdown of what they’ve achieved since becoming a member of the group – corresponding to “Boosted sponsorship charges from $250-300 to $950 per Reel”.
The touchdown web page design can also be enjoyable and approachable with emojis dotted all through the content material, becoming with Kristen’s model and the social-media model focus of the group.
Touchdown web page highlights:
- Addresses buyer ache factors
- Detailed success tales
- Distinctive branding and design
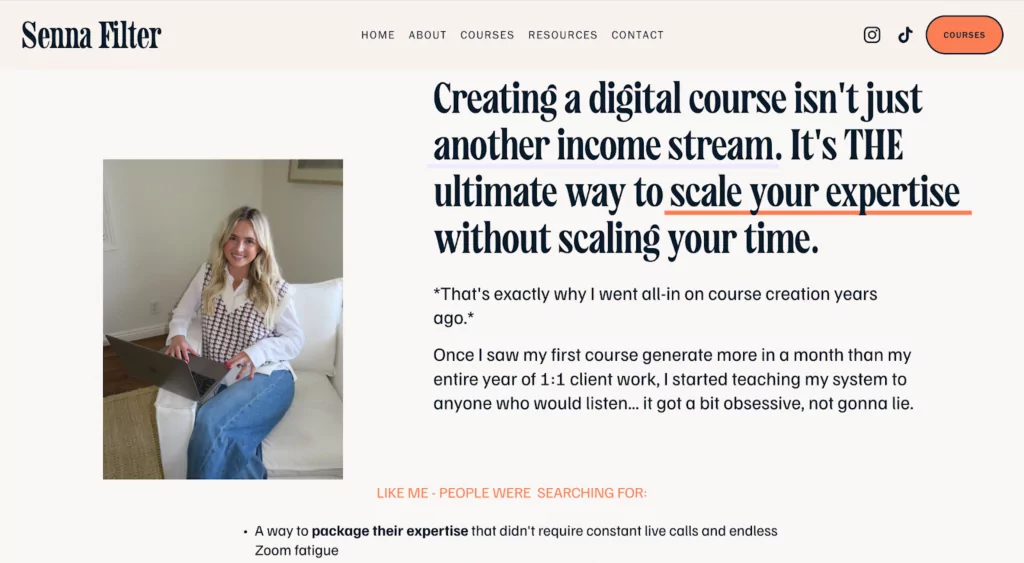
Instance 2: Senna Filter
Digital product identify: On-line Course Institute
Kind of digital product: On-line course
To promote her On-line Course Institute, Creator Educator Senna Filter created an in depth touchdown web page to drive potential prospects to make a purchase order.
The place this digital product touchdown web page stands out is within the storytelling. Senna attracts on her private expertise to inform a narrative in her touchdown web page content material, together with emotive language and customary frustrations to encourage buy-in from her viewers.
Senna additionally makes use of loads of persona all through her content material to attach along with her potential prospects, serving to them really feel as if she understands their struggles and frustrations.
This touchdown web page incorporates an in depth breakdown of what’s included within the course. By together with data on the completely different modules and classes, prospects can have a transparent concept of what they’re getting earlier than they hit purchase, serving to them to see the worth of the product.
Touchdown web page highlights:
- Emotive language
- Sturdy storytelling via the content material
- Detailed breakdown of every course module
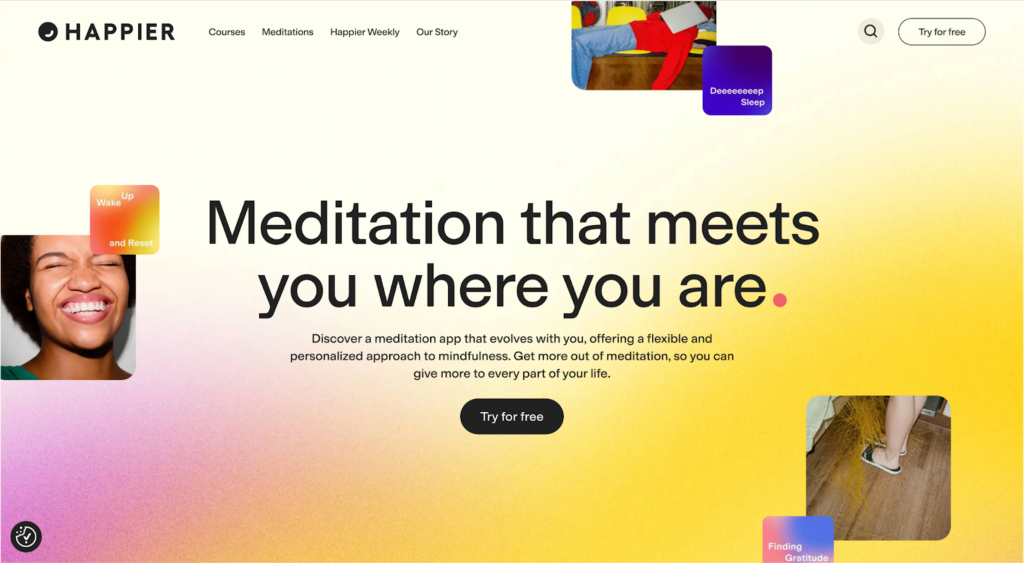
Instance 3: Happier App
Digital product identify: Happier
Kind of digital product: App
Derek Haswell and Ben Rubin teamed up with creator, podcaster, and information anchor Dan Harris to launch meditation app Happier, a digital product that’s designed to provide customers a personalised strategy to self-improvement and mindfulness.
This digital product touchdown web page instance is basically efficient because of its eye-catching visuals that embrace loads of product photos, gifs, and movies. The touchdown web page offers guests an perception into what it’s like to make use of the app, supported by testimonials from present customers.
The texture of this touchdown web page is completely on-brand with shiny colours and enjoyable graphics that really feel upbeat and optimistic. The consequence? The touchdown web page itself feels completely happy. And that’s precisely the temper Happier app are attempting to convey.
Touchdown web page highlights:
- Tons of product photos and movies
- Video testimonials from prospects
- Sturdy branding
Instance 4: Entrepreneurs on Hearth
Digital product identify: The Frequent Path to Unusual Success
Kind of digital product: Book
John Lee Dumas, founder and host of the profitable podcast Entrepreneurs on Hearth (EoFire) is not any stranger to digital merchandise. One among EoFire’s high merchandise – the Frequent Path to Unusual Success – is an book and print e book that outlines a 17-step roadmap to monetary freedom and success.
This digital product touchdown web page instance has a couple of high options that make it efficient. One of many first issues on the web page is a carousel of high e book evaluations from outstanding authors and enterprise leaders. It additionally contains an interactive ingredient that provides you the prospect to flick via the primary few pages of the e book, giving potential consumers a sneak peak inside.
The touchdown web page additionally highlights John Lee Dumas’ experience and authority in his discipline with key stats like:
- Insights from 3,000 of the world’s most profitable entrepreneurs
- Over 100,000,000 podcast listens
- 3,000 5-star evaluations
These statistics assist construct belief with potential prospects – and encourage them to hit the purchase button.
Touchdown web page highlights:
- Interactive preview of the e book
- Spectacular buyer testimonials
- Key stats to construct authority
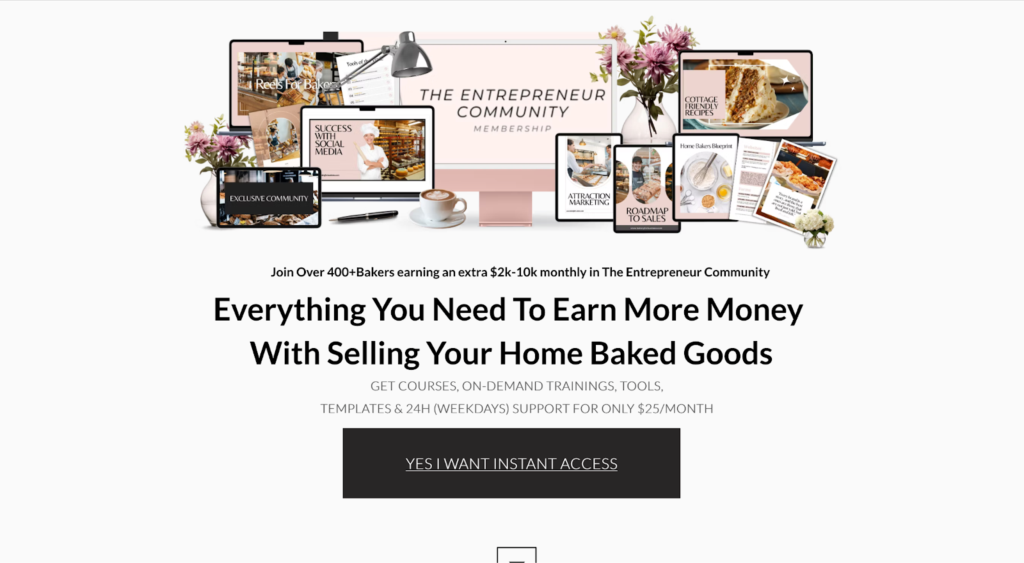
Instance 5: Baking for Enterprise
Digital product identify: Baking for Enterprise
Kind of digital product: Group
Creator Educator and Chef Amanda Schonberg has constructed a thriving enterprise educating bakers the best way to construct profitable companies of their very own – and her Baking for Enterprise group contains assets, a web based course, recipes, and extra.
This digital product touchdown web page is a high instance of the best way to use social proof. Amanda’s touchdown web page contains a number of various kinds of social proof, together with:
- Numbers and statistics (“400+ bakers incomes $2-$10k”)
- Enterprise logos (“As featured in…”)
- Buyer testimonials
Amanda has additionally included screenshots of assets throughout the group with a transparent CTA of “YES I WANT INSTANT ACCESS”. This helps give potential prospects a way of urgency and anticipation – all they must do is make a fee to get entry to all of the assets Amanda is providing. This makes signing up a simple selection.
Touchdown web page highlights:
- Vary of social proof
- Breakdown of assets + bonuses
- Clear, easy content material
Instance 6: Matt Barker
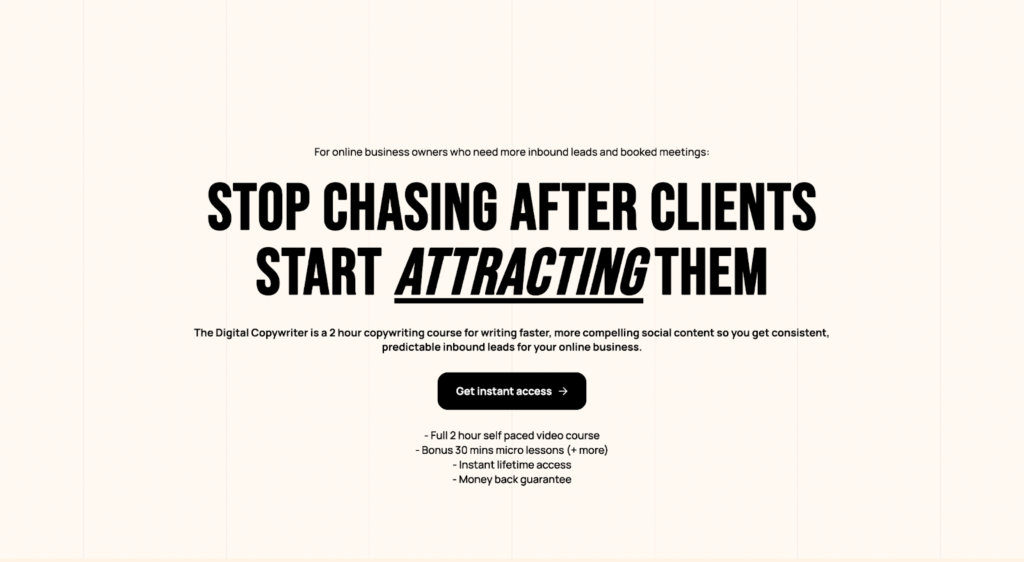
Digital product identify: The Digital Copywriter
Kind of digital product: On-line course
Matt Barker’s on-line course ‘The Digital Copywriter’ is aimed toward enterprise house owners trying to get extra shoppers and drive extra income via copywriting.
What this digital product touchdown web page does very well is telling potential prospects precisely what they’ll count on in the event that they purchase. It begins with a robust headline and subheadline. It additionally features a detailed breakdown of what’s included within the course – corresponding to self-led movies, templates, and worksheets. And Matt backs all the data up with tons of social proof because of glowing evaluations from previous college students.
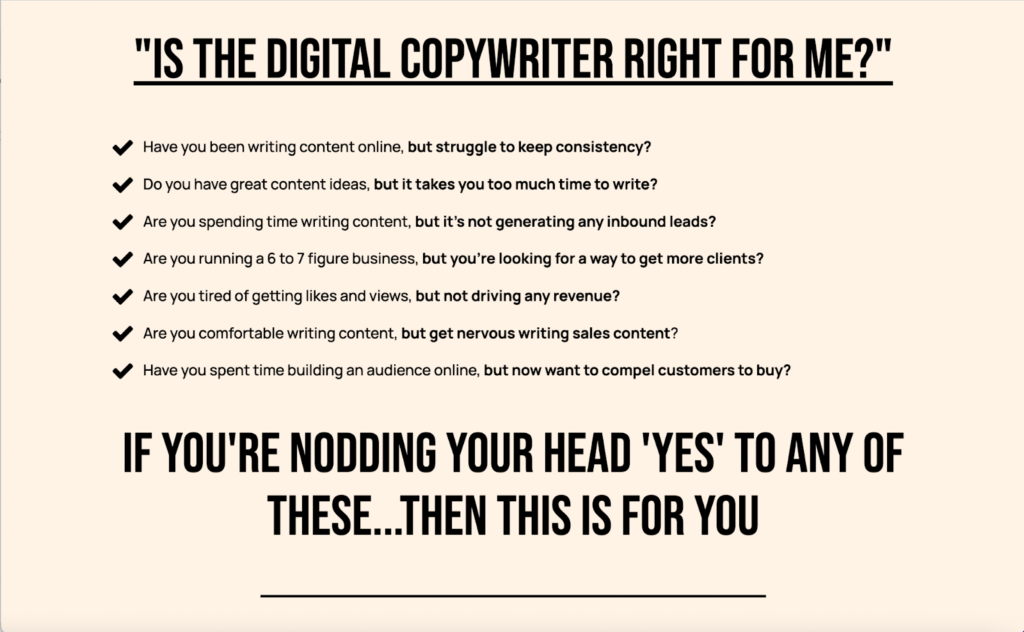
Matt instantly reply’s his viewers’s most burning query “Is The Digital Copywriter proper for me?” utilizing a guidelines model format to assist guests perceive who the product is aimed toward and what advantages it delivers whereas speaking on to his viewers’s ache factors.
Touchdown web page highlights:
- Clear headline
- ‘Is that this proper for me?’ part
- Breakdown of the course contents
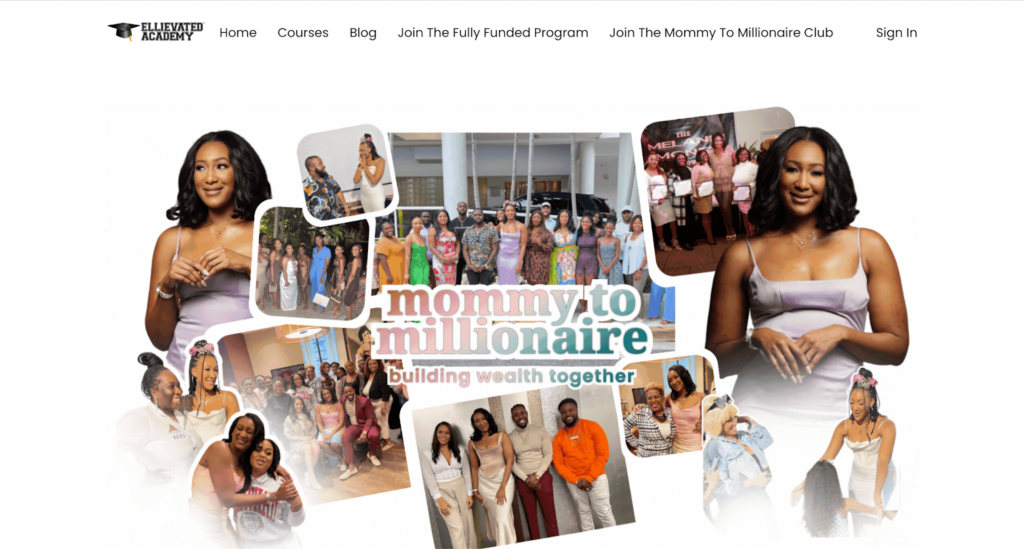
Instance 7: Ellievated Academy
Digital product identify: The Mommy to Millionaire Membership
Kind of digital product: Membership
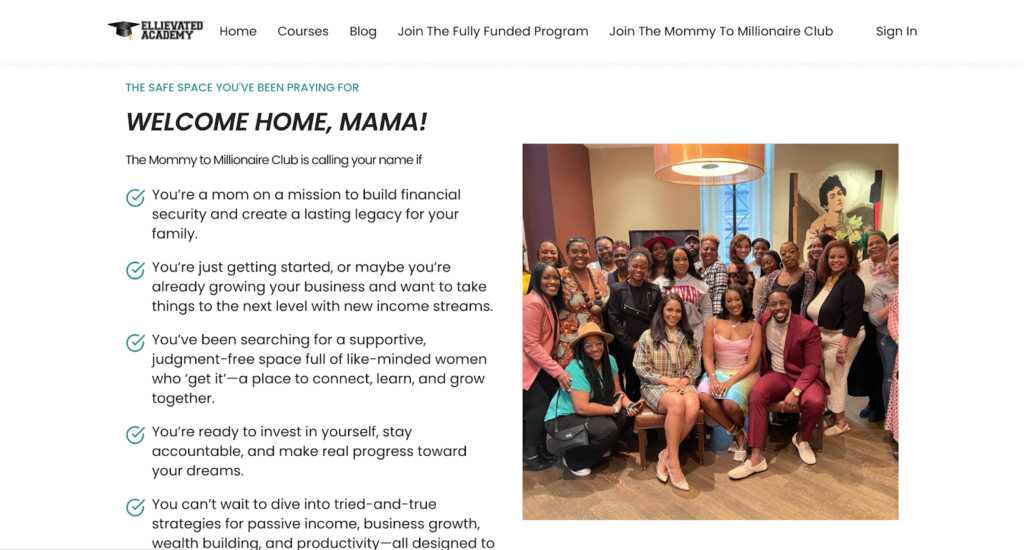
Creator Educator Ellie Diop has created a robust membership program. The key to the effectiveness of this digital product touchdown web page is the concentrate on transformation. Each ingredient of the touchdown web page – together with the membership identify, the content material, and the pictures – highlights the transformation that potential prospects can count on in the event that they be a part of the membership program.
From ‘Mommy to Millionaire’ is a robust promise and Ellie Diop’s product touchdown web page focuses on human connection, transformation, and empowerment. By together with numerous pictures of present members, this touchdown web page creates the sensation of a robust, supportive group of like-minded folks. And because the copy says “That is the protected house you’ve been praying for”.
Touchdown web page highlights:
- Detailed define of who the membership is for
- Deal with the transformation
- A number of pictures of present members
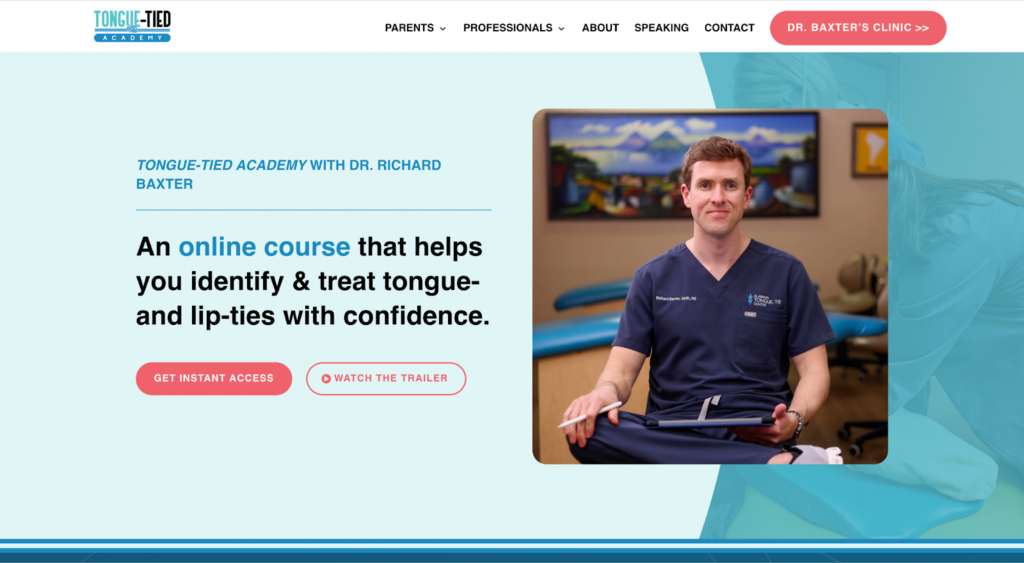
Instance 8: Dr Richard Baxter
Digital product identify: Tongue-Tied Academy
Kind of digital product: On-line course
This digital product touchdown web page instance is so simple as it will get. Instantly, guests to the Tongue-Tied Academy touchdown web page can perceive precisely what this course is providing because of the clear headline.
There’s additionally a pleasant, approachable picture of Dr Richard Baxter himself, who leads the course, serving to to right away construct belief with touchdown web page guests. Subsequent to the call-to-action button, there’s the choice to observe a video trailer to get extra particulars.
The design of this digital product touchdown web page is simple and scannable. The format is easy-to-read, permitting Dr Richard Baxter’s potential prospects to simply make their resolution whether or not or to not hit purchase. And the CTA is daring pink so it stands out on the web page.
A step-by-step breakdown of the course tells prospects what to anticipate, how they’ll full the course, and the way lengthy they’ll have entry for. This touchdown web page additionally lets potential prospects browse the course modules and particular person classes.
Touchdown web page highlights:
- Easy, scannable structure
- Good introduction to course teacher
- Clear headline
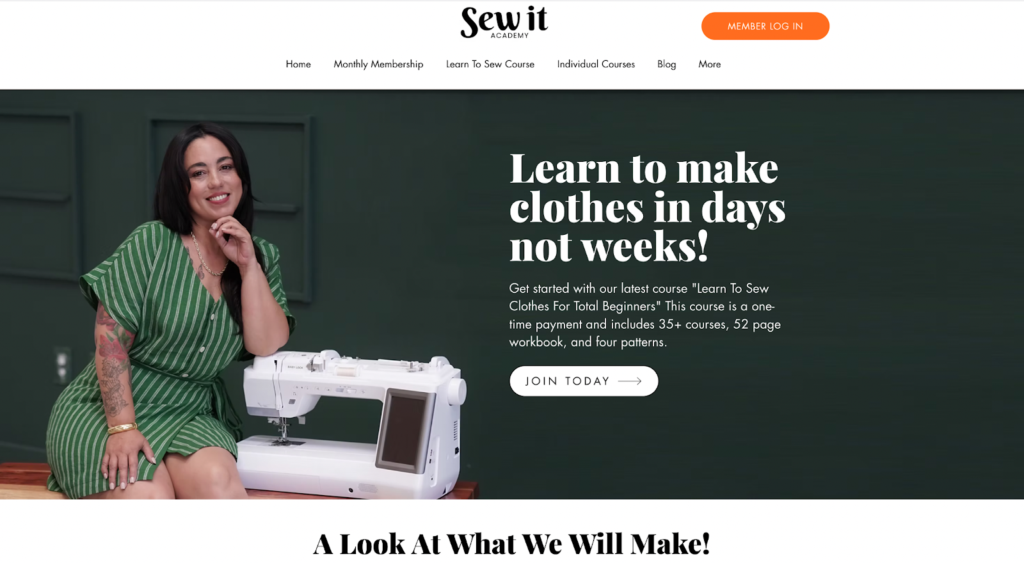
Instance 9: Sew it Academy
Digital product identify: Be taught To Sew Garments For Novices
Kind of digital product: On-line course
Mimi Goodwin’s Sew It Academy has a variety of digital merchandise – together with on-line programs, a month-to-month membership, and digital downloads – all aimed toward serving to folks learn to sew.
This touchdown web page instance is nice for a variety of causes. The headline is tremendous clear and compelling, specializing in the end result potential prospects can count on in the event that they join the newbie stitching course.
The subheadline helps the action-focused headline by including extra details about what it’s, what’s included, and what prospects can obtain.
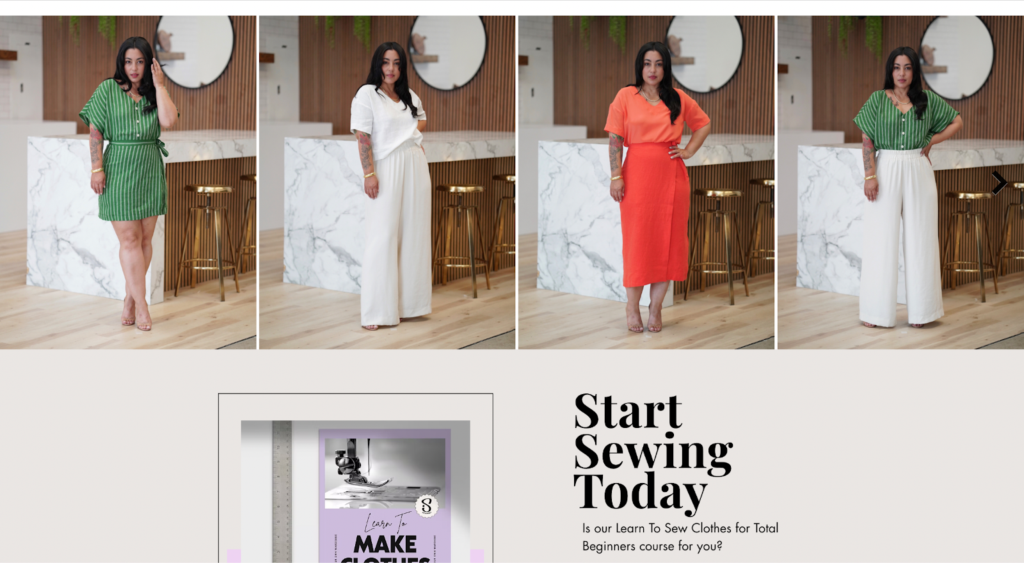
This touchdown web page can also be heavy on visuals. As prospects will probably be studying to stitch their very own garments, Mimi has included tons of pictures of the gorgeous garments you may be taught to make, plus a video trailer for the course. This implies it’s straightforward to know if the course goes to be best for you and the sort of outcomes you could possibly get.
Touchdown web page highlights:
- Compelling headline
- Detailed subheadline
- A number of Photos of transformation
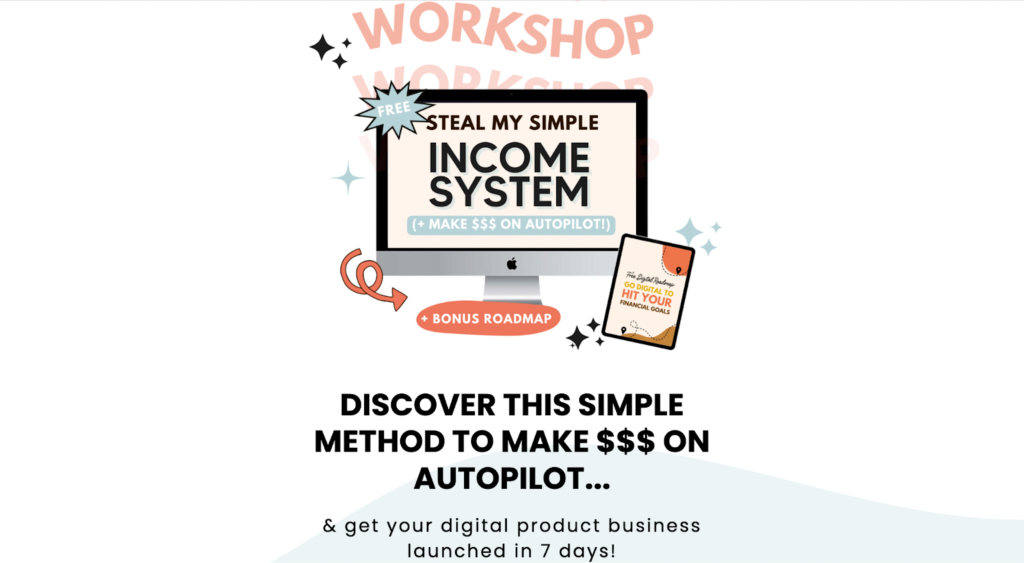
Instance 10: Her Design Media
Digital product identify: The Digital Revenue Workshop
Kind of digital product: Workshop
Creator Educator Diamond Lee has a variety of digital merchandise – together with this free Digital Revenue workshop. For her workshop touchdown web page, Diamond opted for a transparent, minimalist structure that’s simply scannable and easy so prospects can get the data they should make a purchase order resolution as shortly as potential.
This touchdown web page instance contains glowing buyer testimonials and a brief bio of who Diamond is and what she’s achieved in her profession to indicate off her experience. There’s additionally a robust CTA that focuses on the transformation prospects can count on: “Able to generate income on autopilot?”. By highlighting the issue the product solves, Diamond’s touchdown web page speaks on to her target market.
Touchdown web page highlights:
- Easy, clear design
- Sturdy buyer testimonials
- Emotive CTA
7 tricks to create your individual digital product touchdown web page
-
Customise together with your branding
Once you’re making a touchdown web page on your digital merchandise, it’s necessary to verify it suits your model so it’s recognizable to your target market and potential prospects.
Your branding contains:
- Your model positioning
- Your model colours
- Your model voice
Once you’re constructing your touchdown web page, hold your excellent buyer in thoughts. Think about you’re talking on to them. It will allow you to to construct a touchdown web page that’s tailor-made to your prospects, slightly than creating generic content material.
Take inspiration from the digital touchdown web page examples on this weblog submit however bear in mind to make your touchdown web page really feel such as you.
-
Focus in your prospects’ ache factors
One of the best touchdown web page content material speaks to your prospects’ ache factors. That features their largest challenges, frustrations, and desires. In any case, folks need to purchase your digital product as a result of they’ve a particular downside they should remedy.
Listed here are some questions to bear in mind once you’re writing your content material:
- What are the largest challenges your viewers are going through?
- How does this problem make them really feel every day?
- What might occur if this problem goes on unresolved?
- What are your viewers’s high priorities for the following month/quarter/yr?
- What’s one factor about their present answer or course of that frustrates them?
- What instruments or assets have they tried that didn’t work? Why didn’t they work?
- What would fixing this downside permit them to realize or accomplish?
- What does a super model of this answer seem like?
- What transformation will they obtain?
- What worth would this transformation carry to their work or life?
The extra knowledge you may collect out of your current prospects, followers, and prospects, the extra you may tailor your touchdown web page content material – and your digital product – to their wants. The deeper and extra personalised you will get, the higher.
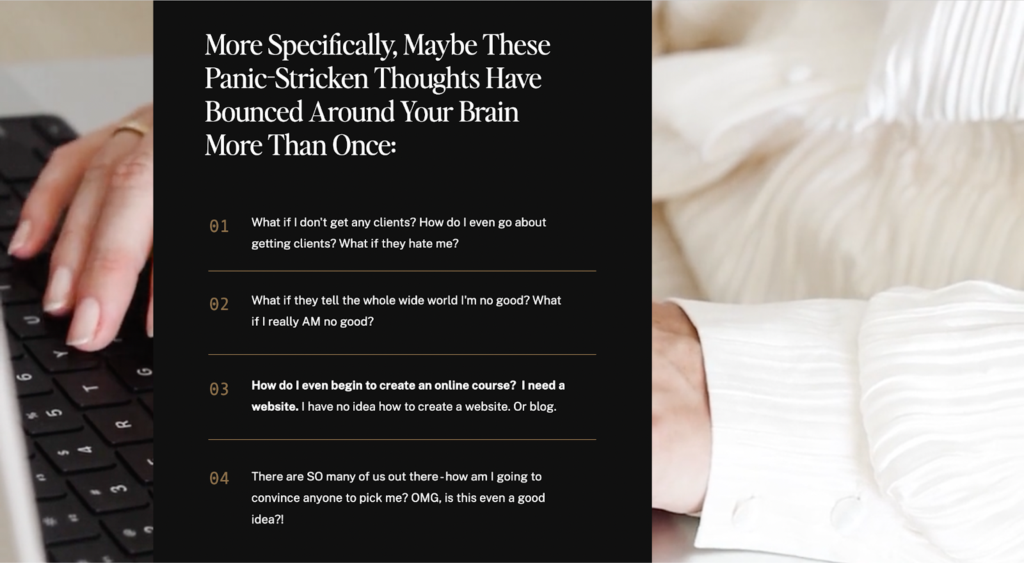
Take a look at this touchdown web page instance from Elizabeth Rider. Her Wellness Enterprise Bootcamp is aimed toward wellness entrepreneurs who’re beginning their very own enterprise. Each phrase on the web page is written with Elizabeth’s excellent buyer in thoughts.
Elizabeth straight addresses her buyer’s ache factors on this part of her touchdown web page, for instance “What if I don’t get any shoppers? and “How do I even start to create a web based course?”.
By itemizing the precise ache factors of her excellent buyer, Elizabeth helps potential prospects really feel like she understands their struggles, fears, and frustration. The content material feels prefer it’s written for them.
-
Make your design scannable
One of the best touchdown pages are straightforward and fast to learn. Your reader can scan via your web page and discover the data they want asap with out having to assume too exhausting.
To make your design scannable, break your textual content up into small chunks and embrace eye-catching visuals that illustrate what your digital product contains and the advantages prospects can count on.
Listed here are extra methods to could your content material scannable:
- Bullet factors
- Numbered lists and checklists
- Comparability tables
- Charts and diagrams
Only a few individuals who go to your touchdown web page will learn each phrase. Which means that you must convey data as shortly and successfully as potential. Check out completely different layouts, codecs, and content material sorts to see what’s simplest for reinforcing conversions.
-
Spotlight CTAs
Because the aim of your touchdown web page is to transform prospects into prospects, that you must prioritize the call-to-actions (CTAs) in your web page.
Make your CTAs stand out when readers are scrolling.
Listed here are some tricks to make your CTAs pop:
- Use contrasting colors
- Make sure the textual content is simple to learn
- Keep away from competing components and distractions
- Check completely different button colours, sizes, and textual content
Add a CTA above-the-fold so customers don’t must scroll down the web page to see it – your CTA is seen as quickly as they click on on the web page. It’s also possible to place CTAs at key touchpoints all through your touchdown web page, corresponding to after the advantages or options sections.
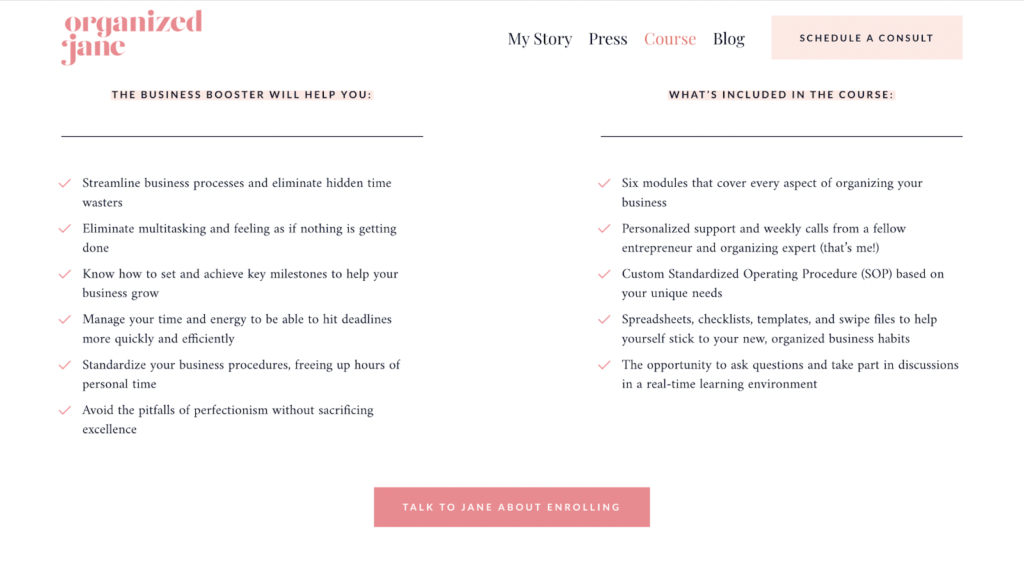
Check out this instance from Jane Stoller’s touchdown web page for her Organized Jane Enterprise Booster digital product.
The CTA instantly stands out on the white web page in a shiny, contrasting pink color and it’s positioned after the checklist of advantages. This button can also be surrounded by clean house so the reader’s eye is drawn to the CTA and guests have little question about what motion to take.
-
Take away competing hyperlinks
Your touchdown web page is all about changing your guests. To do this, that you must take away as many distractions as potential – together with competing hyperlinks.
Hold your touchdown web page away from each exterior and inside hyperlinks – meaning eliminating hyperlinks to different web sites or to different pages in your web site, even when you’re linking to your merchandise or weblog posts.
By eradicating competing hyperlinks, you assist to extend the period of time guests spend in your web page and enhance the probability of them changing.
-
Check and refine your touchdown web page
For finest outcomes, take a look at and tweak your touchdown web page as you go. It will will let you create the absolute best touchdown web page on your digital merchandise.
Use A/B testing to collect knowledge and discover out what design and content material is simplest at growing conversions – then use this to form your digital product touchdown web page.
Listed here are some suggestions that can assist you get began with A/B testing:
- Check one ingredient at a time: To make your A/B exams efficient, that you must take a look at one web page ingredient at a time and alter one facet about that ingredient so you may perceive what adjustments work. For instance, take a look at completely different button colours whereas conserving the textual content the identical. This lets you get clearer, extra correct outcomes.
- Deal with precedence components: Check the weather of your touchdown web page that can have the largest influence on conversions, together with your headlines and subheadlines, CTA, photos, and web page structure.
- Use A/B testing instruments: That will help you do A/B testing on your touchdown web page, use a devoted device corresponding to Google Optimize, Optimizely, or Hubspot. Some touchdown web page builders additionally embrace built-in A/B testing options.
Testing is an ongoing course of. After getting accomplished a take a look at, use that data that can assist you with future exams – the extra testing you are able to do, the higher you may optimize your touchdown web page for conversions.
-
Select a touchdown web page builder
In case you’re creating your individual touchdown web page with out the assistance of a designer or developer, there are a number of devoted touchdown web page instruments you should use to make the method simpler.
Listed here are 3 high touchdown web page builders:
- Thinkific: An all-in-one platform for constructing digital merchandise that really promote, Thinkific features a devoted website builder to create personalized touchdown pages utilizing your model colours, content material, completely different components, and extra.
- Unbounce: Tailor-made to entrepreneurs and businesses, Unbounce is a touchdown web page builder device that’s designed that can assist you maximize conversions with out coding.
- Carrd: A free platform for constructing one-page websites, Carrd is a no-code device designed that can assist you create customized, skilled web sites simply.
Look out for the options that you must select the fitting touchdown web page builder for you – and bear in mind to check your content material to see what components are simplest at changing your viewers.
Able to construct your individual digital product touchdown web page?
These digital product touchdown web page examples characteristic a variety of various designs, content material, and audiences to assist spark your concepts and creativeness. Use these examples to get began with constructing your individual touchdown web page and create participating, eye-catching content material that converts informal guests into keen prospects.
In case you’re in search of a one-stop-shop to construct, market, and promote digital merchandise, Thinkific is tailor-made to Creator Educators trying to monetize their experience and share their information with the world.
With a beginner-friendly drag-and-drop digital product builder, easy-to-use advertising and marketing instruments, and a devoted touchdown web page device, it has every little thing that you must get began. Strive Thinkific without cost immediately and prepare to make your digital product desires a actuality.